中秋連假到了尾聲,依依不捨的一天來看點安裝方式簡單的Scroll View來放鬆一下隔天上班上課的心情吧!
在規劃app介面時或多或少都會有出現需要捲軸滾動來看資料的情形吧,Scroll View就是你的好夥伴,他不僅支援垂直的滾動還支援了水平滾動,還可設定呈現範圍的大小,Xcode把大家的需求都做好了就等著我們去用呢!
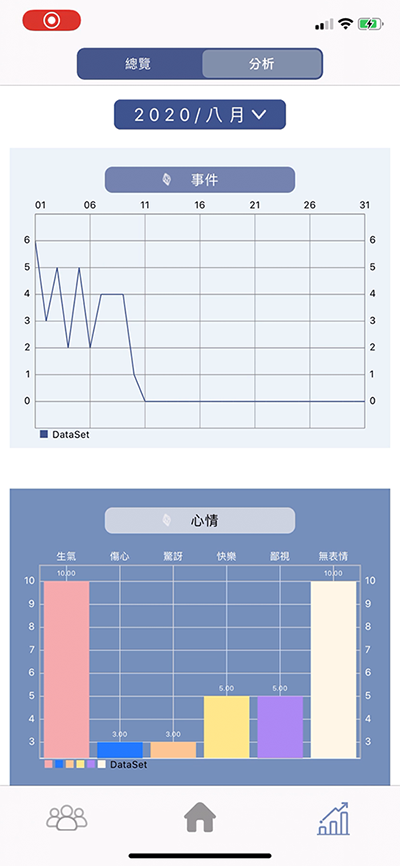
(以分析頁面為例,圖表部分往後會另外用一篇分享)
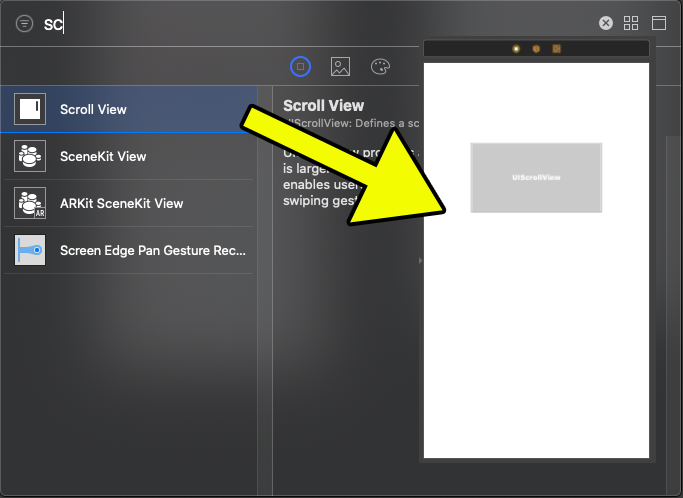
在Storyboard加入Scroll View
Scroll View的基本設定
(範例檔:AnalysisViewController.swift)※記得要繼承UIScrollViewDelegate
//連到Storyboard的Scroll View
@IBOutlet var scrollView: UIScrollView!
//要加入Scroll View的兩個圖表
var lineChart = LineChartView()
var barChart = BarChartView()
//要加入Scroll View的兩個圖表背景
let lineview = UIView()
let Barview = UIView()
override func viewDidLoad() {
super.viewDidLoad()
lineChart.delegate = self
barChart.delegate = self
scrollView.delegate = self
//設定scrollView本身大小
scrollView.frame = CGRect(
x: 0, y: 80, width: self.view.bounds.size.width,
height: self.view.bounds.size.height - 80)
//設定scrollView內容大小
scrollView.contentSize = CGSize(
width: self.view.bounds.size.width,
height: self.view.bounds.size.height)
scrollView.showsVerticalScrollIndicator = true
scrollView.isScrollEnabled = true
scrollView.bounces = true
self.view.addSubview(scrollView)
}
將背景及標題圖示加進scrollView
func add_deco() {
lineview.frame = CGRect(x: 0, y: 65, width: self.view.frame.size.width-20, height: self.view.frame.size.width/4*3)
lineview.center.x = self.view.frame.size.width/2
lineview.backgroundColor = UIColor(hexString: "#E9F1F6")
let lineview_event = UIView(frame: CGRect(x: 0,
y: 0,
width: lineview.frame.size.width/2,
height: 27))
lineview_event.backgroundColor = UIColor(red: 61/255, green: 83/255, blue: 139/255, alpha: 0.7)
lineview_event.center = CGPoint(x: lineview.frame.size.width/2, y: 33)
lineview_event.layer.cornerRadius = 8
//標題
let lineview_titleLabel = UILabel(frame: CGRect(x: 5,
y: 0,
width: lineview.frame.size.width/2,
height: 27))
lineview_titleLabel.text = "事件"
lineview_titleLabel.font = lineview_titleLabel.font.withSize(14)
lineview_titleLabel.addCharacterSpacing(kernValue: 0.1)
lineview_titleLabel.textColor = UIColor.white
lineview_titleLabel.textAlignment = .center
lineview_event.addSubview(lineview_titleLabel)
//小水晶圖圖片
let lineview_alert_s = UIImageView(frame: CGRect(x: 0, y: 0, width: 10.93, height: 15.68))
lineview_alert_s.image = UIImage(named: "analysis_crystal")
lineview_alert_s.center = lineview_titleLabel.center
lineview_alert_s.center.x = lineview_titleLabel.center.x-lineview_titleLabel.frame.size.width/5
lineview_event.addSubview(lineview_alert_s)
lineview.addSubview(lineview_event)
scrollView.addSubview(lineview)
Barview.frame = CGRect(x: 0, y: self.lineview.frame.size.height+107, width: self.view.frame.size.width-20, height: self.view.frame.size.width/4*3)
Barview.center.x = self.view.frame.size.width/2
Barview.backgroundColor = UIColor(hexString: "#738FBA")
let Barview_event = UIView(frame: CGRect(x: 0,
y: 0,
width: Barview.frame.size.width/2,
height: 27))
Barview_event.backgroundColor = UIColor(red: 238/255, green: 238/255, blue: 238/255, alpha: 0.7)
Barview_event.center = CGPoint(x: Barview.frame.size.width/2, y: 33)
Barview_event.layer.cornerRadius = 8
//標題
let Barview_titleLabel = UILabel(frame: CGRect(x: 5,y: 0,width: Barview.frame.size.width/2,height: 27))
Barview_titleLabel.text = "心情"
Barview_titleLabel.font = Barview_titleLabel.font.withSize(14)
Barview_titleLabel.addCharacterSpacing(kernValue: 0.1)
Barview_titleLabel.textColor = UIColor.black
Barview_titleLabel.textAlignment = .center
Barview_event.addSubview(Barview_titleLabel)
//小水晶圖圖片
let Barview_alert_s = UIImageView(frame: CGRect(x: 0, y: 0, width: 10.93, height: 15.68))
Barview_alert_s.image = UIImage(named: "analysis_crystal")
Barview_alert_s.center = Barview_titleLabel.center
Barview_alert_s.center.x = Barview_titleLabel.center.x-Barview_titleLabel.frame.size.width/5
Barview_event.addSubview(Barview_alert_s)
Barview.addSubview(Barview_event)
scrollView.addSubview(Barview)
}
}
將物件加入Scroll View(lineChart&barChart,詳細Charts設定將於之後分享)
func LineChartFunc(dateCount: [Int]) {
lineChart.frame = CGRect(x: 0,y: 0, width: scrollView.frame.size.width-40, height: scrollView.frame.size.width/4*3-55)
lineChart.center.y = lineview.center.y+25
lineChart.center.x = scrollView.frame.size.width/2
lineChart.backgroundColor = UIColor(hexString: "#E9F1F6" )
scrollView.addSubview(lineChart)
}
func BarChartFunc(emotionCount: [Double]) {
barChart.frame = CGRect(x: 0,y: 0, width: scrollView.frame.size.width-40, height: scrollView.frame.size.width/4*3-77)
barChart.center.y = Barview.center.y+25
barChart.center.x = scrollView.frame.size.width/2
barChart.backgroundColor = UIColor(hexString: "#738FBA")
scrollView.addSubview(barChart)
}

今天以輕鬆的方式介紹了ScrollView,連假最後一天希望大家不要向成品的示意圖一樣生氣情緒次數超級高,要笑口常開保持好心情喔:)工作上課就是為了襯托假期的可貴,我們一起繼續努力等待下禮拜國慶連假的到來吧♥
